How can I make a color wheel, color picker, or hue selector in iOS for use on the iPad.
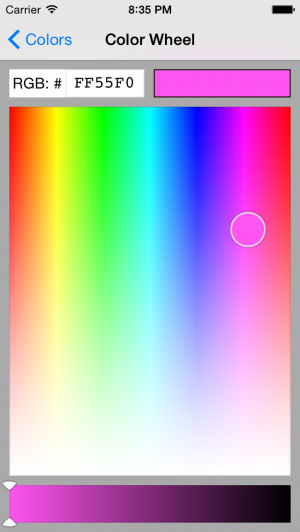
Here is an example picture of a color picker similar to what I want.

@All Thanks in advance.
Best Answer
This post could help you out. One easy way to pick a color is to get the color of a pixel in an image you supply. This github project also has full source for a color picker.
My color picker, easy to integrate https://github.com/sakrist/VBColorPicker
Nothing wrong with the other answers. I am just sharing another color picker created using Swift.

I know this question's been already answered and accepted, but all of github projects that's been mentioned here looks like deprecated and obsolete. I've found RSColorPicker which is easy to use and has all the functionalities that i was looking for. Most importantly it's not obsolete.
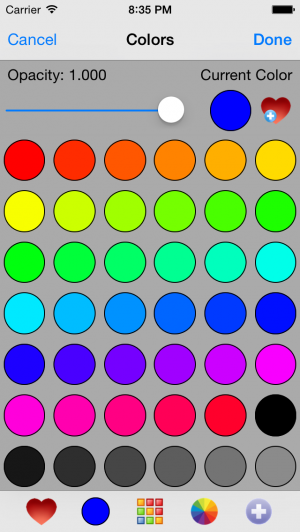
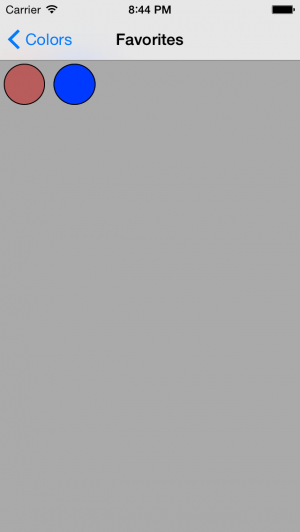
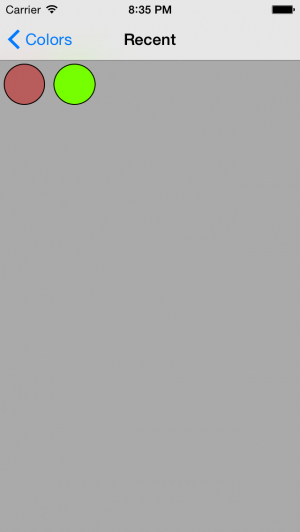
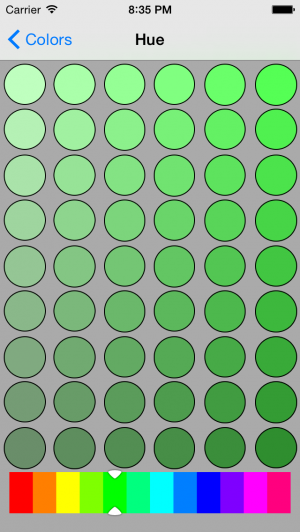
I thought I would throw my color picker into the ring. I use it in my app, You Doodle and I spent a couple weeks making it and testing it in the app. It contains a sample project to show you how to get started with it and is open sourced under the MIT license. It supports any device (iOS 6+), any resolution and portrait and landscape. Favorites, recents, color by hue, color wheel and importing textures, as well as deleting and moving favorites to the front is supported.
I've tried to combine the good pieces of all the other color pickers and ensure that the MIT license allows a no hassle integration into any project.
Github: https://github.com/jjxtra/DRColorPicker
Screenshots:






You don't need 3rd party code if you target your app to iOS 14. It has the UIColorPickerViewController and it's quite straightforward.
let picker = UIColorPickerViewController()picker.delegate = selfpresent(picker, animated: true, completion: nil)You can set the intitial selectedColor, or change supportsAlpha to false to hide the alpha slider and only allow opaque colors.

I did create a sector of a color wheel in draw(_ rect: CGRect). See here.
That my color wheel:
This view based on the next lines of code:
override func draw(_ rect: CGRect) {guard let context = UIGraphicsGetCurrentContext() else {return}// Choice width and x position of a rect where will be placed you pickerfor x in stride(from: bounds.midX - bounds.height, to: bounds.midX + bounds.height, by: elementSize) {// Choice height and y position of the rectfor y in stride(from: 0, to: rect.height, by: elementSize) {// Select color for a pointcontext.setFillColor(colorFor(x: x, y: y))// Select color for the point with elementSize which we declare and init as class propertycontext.fill(CGRect(x: x, y: y, width: elementSize, height: elementSize))}}}